WordPress
Comment puis-je ajouter du code HTML à mon site Web?
Dans ce manuel, nous expliquons comment ajouter du code HTML sur une page Web.
Vous pouvez ajouter des applications supplémentaires à votre site Web via du code HTML. Les exemples les plus importants sont une boutique en ligne (par exemple Ecwid) ou un module de newsletter (par exemple MailChimp). Vous obtenez ce code HTML auprès du fournisseur de l'application.
1. Connectez-vous à votre site Web.
2. Créez une nouvelle page où vous allez ajouter le code HTML de l'application ou ouvrez la page où vous souhaitez ajouter du code.

3. Assurez-vous que "Texte" y est sélectionné (pas "wysiwyg" ou "Visuel").

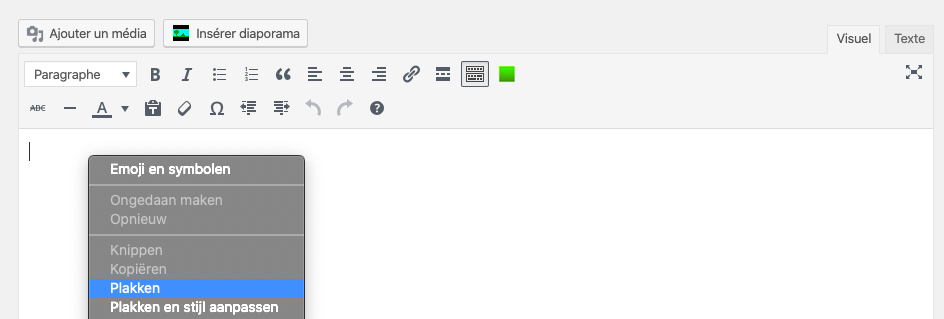
4. Placez le curseur dans l'éditeur de page, cliquez avec le bouton droit puis sur Coller.

5. Cliquez ensuite sur "Mettre à jour" pour enregistrer les modifications.

Votre site Web ne ressemble-t-il pas à ces captures d'écran?
Votre site Web ne ressemble-t-il pas à ces captures d'écran? Ou avez-vous besoin d'aide supplémentaire à ce sujet? Contactez notre service d'assistance en envoyant un e-mail à support@yools.be

